A Living Styleguide made with Jekyll
I decided to roll my own Jekyll-based design system, here’s what happened.
There are a lot of really great styleguide methods, tools and examples out there… but, I struggled to find one that was:
- easy and quick to use,
- simple to maintain,
- a match for my current workflow,
- flexible enough to use on a wide variety of projects.
Pattern Lab (by Brad Frost & Dave Olsen) is kind of seen as the gold-standard when it comes to documenting styles and patterns that follow some form of the atomic design approach - but I am not a big fan of PHP, and I found it super difficult to customize the interface.

This learning-curve, or lack of customize-ability was the case for many a tool I found listed on styleguides.io. While there are a lot of good ones out there, I always found myself looking for something that could be used with my current set-up, for me, that means Jekyll-based.
My Requirements
I decided that the following requirements would meet my needs:
- Use only Jekyll as a pre-requisit
- Use HMTL/CSS/JS to build a web component, template, etc. (I called these ‘patterns’)
- Track the ‘maturity’ of a pattern - i.e. is it ready to use, or not?
- Automatically add all patterns into a ‘Roadmap’
- Simple documentation for developers, designers product owners to use
- Build a style guide container or shell that is unobtrusive and easy to visually customize
The System

- Setup and installation info
- Read the design principles
- Learn how to add patterns, and documentation
Get the Code
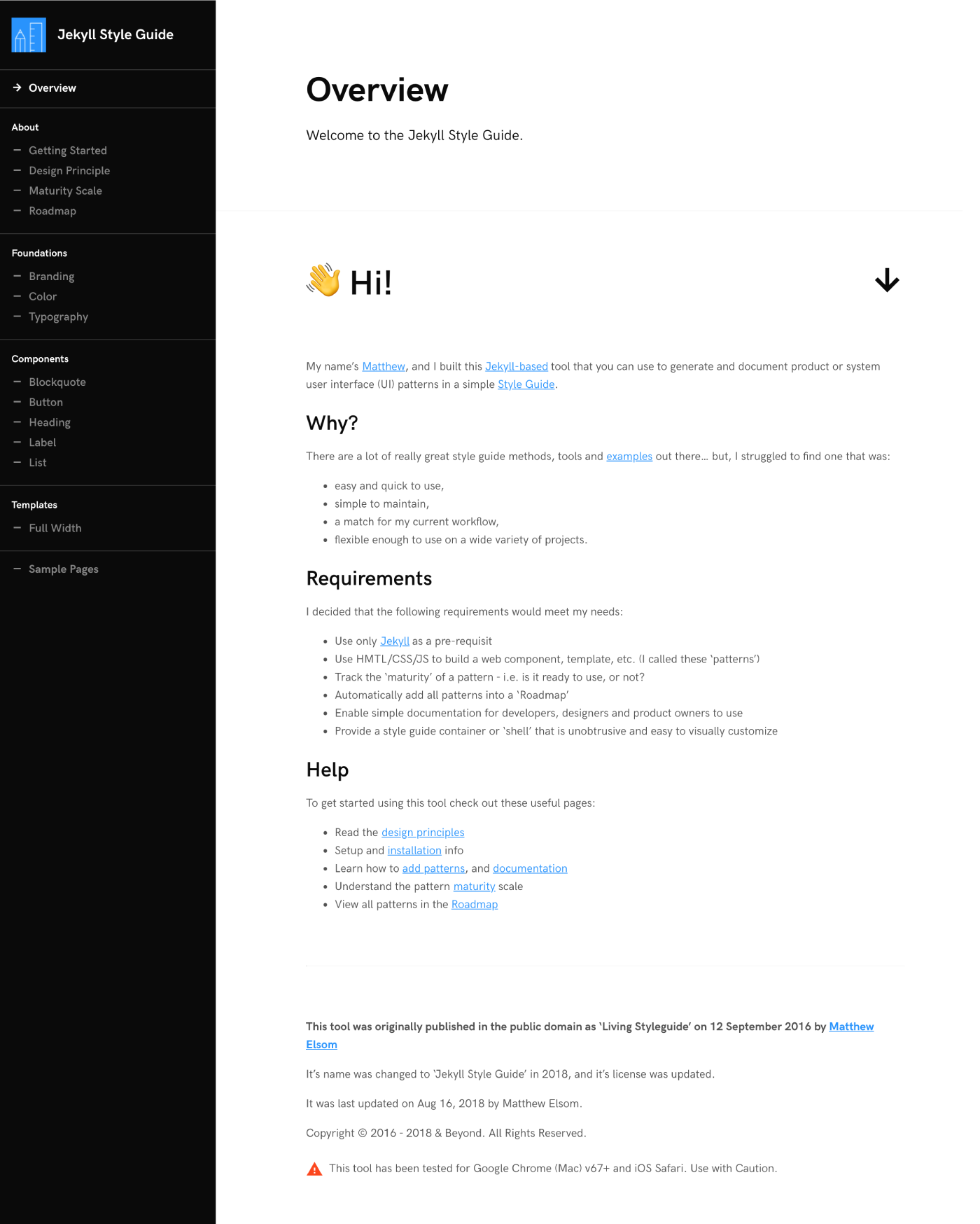
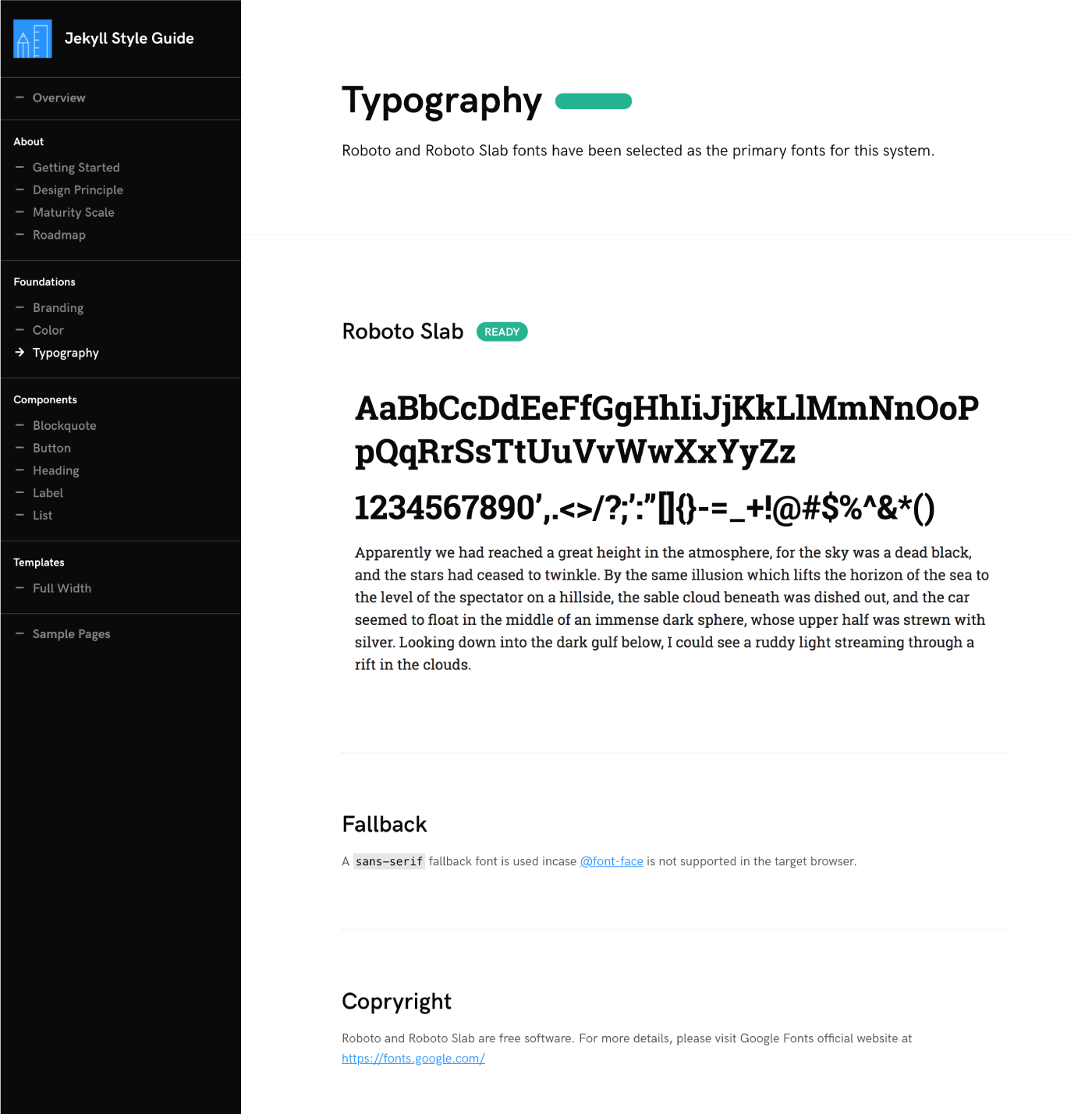
Jekyll Style Guide Homepage

The Roadmap

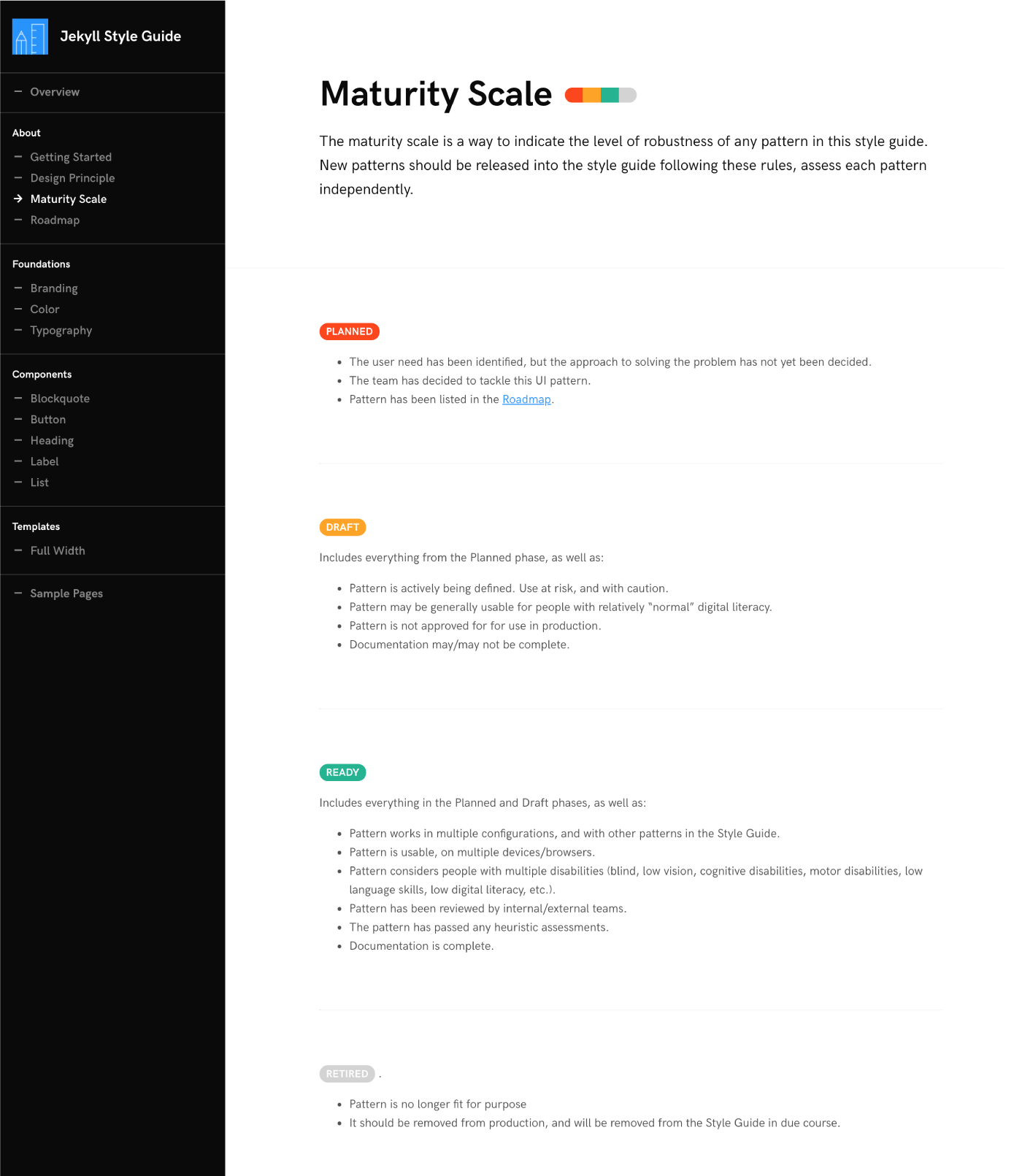
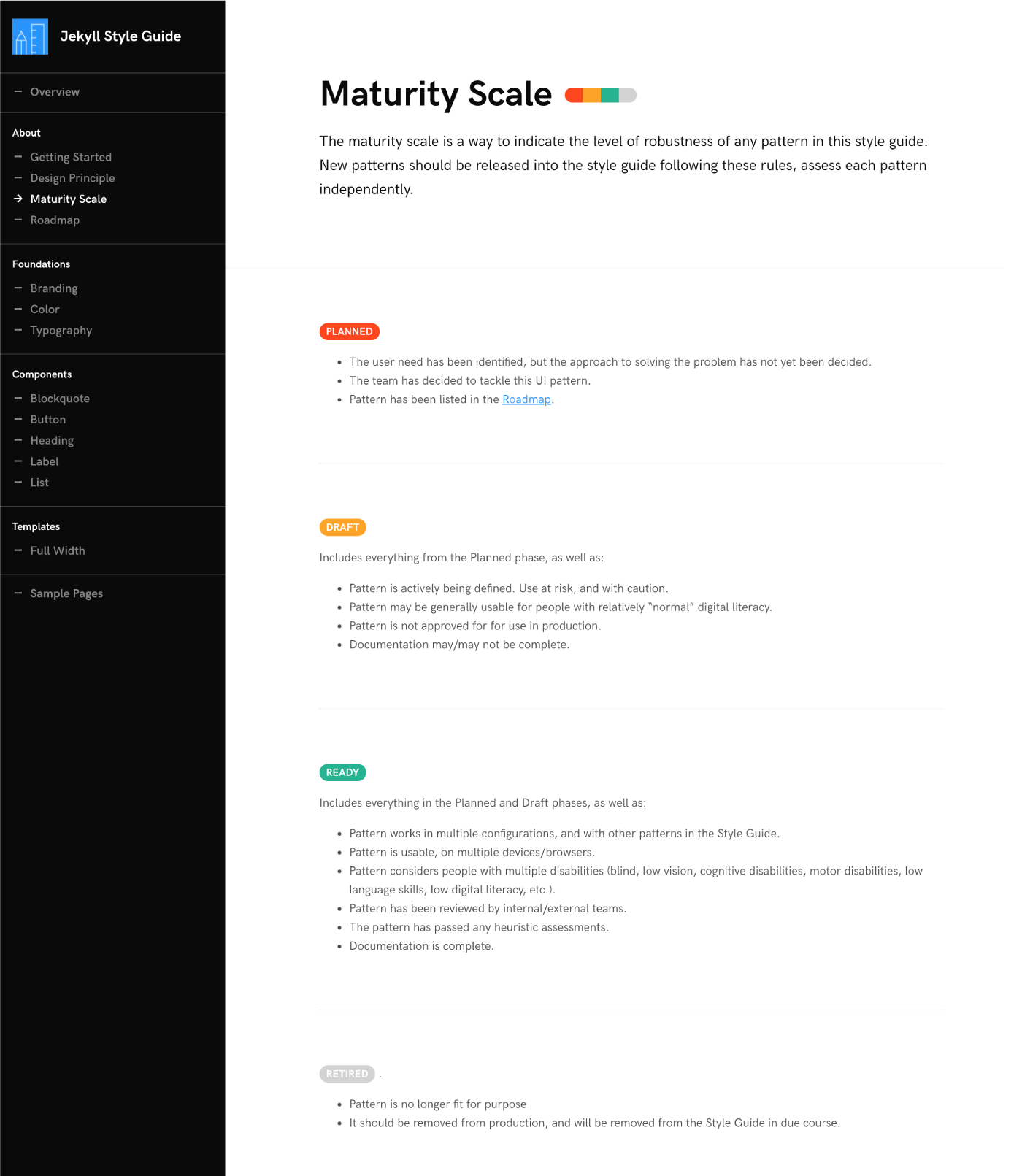
Maturity Scale

Pattern Example

I would love to know what other people think about style guide tools, what works for you? Drop me a comment below.