Getting Started with Jekyll & Github Pages
Static websites are nothing new, neither are the generators that can be used to quickly deploy a site. Here, I explore Jekyll and Github Pages hosting.
According to StaticGen - at the time of writing - the most popular static generator is Jekyll. Here a mix of Markdown and Liquid languages are compiled to create a website that can be quickly deployed to GitHub Pages.
Thats the basic approach for all static generators; write in simple plain text, run it through a generator engine, and voila, you have yourself some lovely HTML which you can distribute anywhere.
This site is compiled using Jekyll, and is hosted for free with GitHub Pages.
Why Jekyll?
Firstly, I like to keep code in Github repositories.
I used to manually transfer any code over to a server via FTP using something like Cyberduck - I know that is mental, but, I have yet to wrap my head around automated deployment or webhooks, and honestly I get a bit lost when trying to figure that out.
However, I do know my way round a server and I like to have full control of where things go.
So, using Jekyll to simplfy the deployment of my site, coupled with the built-in hosting that Github Pages provides has radically improved my deployment workflow.
Setting up Github Pages Hosting via Github
This part is super easy, creating a repository named username.github.io, where username is your Github username is pretty much all that is required - The content inside the master branch of my repository matthewelsom.github.io will automaticaly be displayed at the matthewelsom.github.io URL.

Every commit to the master will be reflected pretty much instantly on the site.
Goodbye FTP. Hello git push.
Getting a Custom Domain
Of course I wanted to retain my matthewelsom.com domain name, so I added a CNAME file to the repository and added an Alias record to the domain via my DNS provider.
This handles traffic redirects and makes your site accessible from your custom URL. There is a good tutorial here.
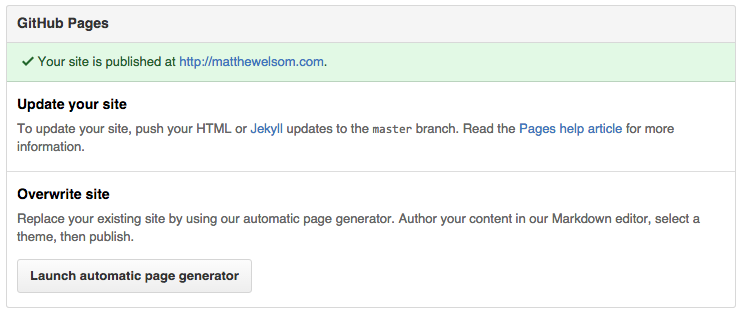
My repository is now being published at my custom domain.

Installing Jekyll
This is an ever expanding topic, so I will aim to post more about this in the future.
Jekyll is Ruby and Node JS based. I have found that it is very easy for Mac users to pick up and run with, for Window-ers, installation can be a little more hazardous, the documentation here provides a very good step-by-step installation guide.